How to maximise your SEO for 2019

Check your speed
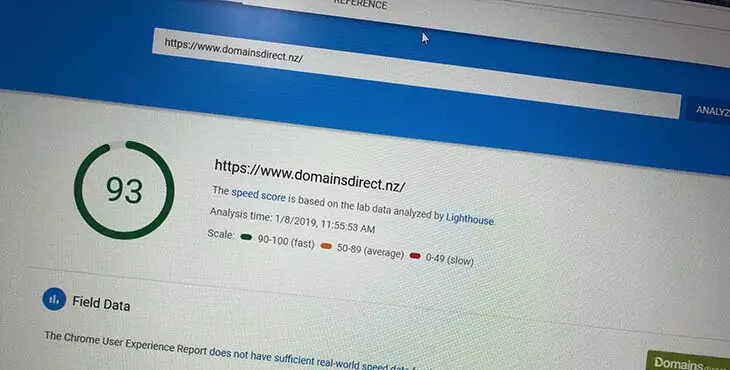
Google is placing major importance on site speed because they want to deliver the best experience for their users. There are many ways to optimize your site for speed, some of which we'll discuss below. You can use Google's own Page Speed Insights tool to measure your site's loading time, and the tool offers suggestions for how to improve. With a few small tweaks we were able to get the Domains Direct website from a score of 85 to 95.
Another great tool is GTmetrix which also runs speed tests, but also offers practical guides to implement the suggested changes.
Use Accelerated Mobile Pages (AMP)
Accelerated Mobile Pages are a recent concept but we'll be seeing much more of them in 2019. AMP is a joint project between Google and Twitter and is a special version of HTML that is stripped right down so the focus is on content.
You can include text, images and links, and not much else. The pages are meant to be FAST, so you also can't add any third-party Javascript files, and while you do host the pages yourself, Google will actually cache them and deliver them to users from their own platform, to ensure users get a lightning-fast response.
You can see this page's AMP version by adding "/amp" to the end of the URL in the address bar.
Learn more about the project at www.ampproject.org.
Use structured data
Structured data is Javascript code hidden in your page's source that tells Google what your page is about, and can include items such as: type (news, article, blog), date published, author name, and many others.
You can also set up structured data inside your site's home page to include information about your location, phone numbers, hours of operation, your logo, photos, and links to social media. These appear alongside Google's search results.
Set up your Google My Business page
Google has a service called My Business where you can claim ownership of your business (if it's already indexed) and add your location, hours, and contact details, as well as posting articles, offers and more. This information all appears in a right-side panel on Google when you search for your business name. Here's an example of our
My Business page showing up in search results.
Optimize your images
The file size of images can make a web page's total size swell to several megabytes if not optimized. You can easily optimize images for smaller file sizes without affecting the quality of the image itself. There are many tools available, but we recommend Tiny PNG.
Use lazy-load images
Lazy-loading of images works on the principle that your page could be loading images to the user's browser that they may never see. This means your page is not loading as fast as it could be. By "lazy loading" them, the images only download from the server when the image object enters the browser's view.
We implemented lazy-loading on our site with just a few lines of Javascript, but if you use a platform like Wordpress, there are plugins you can install to enable it.
Use smaller images for mobile
Images on mobile screens display smaller than on desktops, so it makes sense to have two sets of image files - one high-res for desktop, and one lower-res for mobile. Take for example a hero cover image; on a desktop this requires a large high-res file to stretch across the width of the screen. On a mobile screen, you're only ever going to see a portion of this image, so you should be loading a separate file that is cropped for mobile. You can see an example of this on our site by loading our desktop hero cover (108KB) and our mobile cover (71KB).
Minify your code
If you view your web page's source you'll likely see the code spread across hundreds of lines. All these spaces and line-breaks add overhead to your file size. Minifying your code puts everything on one line and condenses spaces (don't worry, the layout makes no difference to your browser's ability to read and process it.)
If your site uses popular libraries like Jquery or Bootstrap, there are minified versions available that you should use. If you're using Wordpress, there are options to minify your code.
If you're using multiple Javascript and CSS libraries it's ideal to put them all into one file to reduce your page's number of HTTP requests. This can be time-consuming if handling manually as new versions of libraries are released so you may want to investigate automating the process.
Be responsive on all devices
More people now use the web on mobiles than desktops so having a website that is responsive to different screen sizes is now critical. Surprisingly a large number of websites are still yet to implement this.
Drop unnecessary libraries and plugins
It's worthwhile to really assess how much value each plugin brings. We tried dropping the FontAwesome library and got another two points on our Google Speed Test. Every library or plugin adds extra HTTP requests and slows down your load times. Many of these libraries are bloated with features you'll never use, but your poor users are forced to download the code for them anyway.
Use heading tags
Using <h1>, <h2>, and <h3> tags for your page titles tells Google what's important on your page. Make sure to use them appropriately.
Compress your files
Gzip compression is a server-side process that can reduce the size of your files by up to 70%. GTmetrix has a great guide on how to enable Gzip for Apache and IIS.
Use browser caching
Browser caching tells the user's browser how often they should re-download commonly-used files. For example, if your page contains images and Javascript and CSS files, the user's browser only needs to download them once and hold them in local cache to save downloading them again every time you view the page, which increases page load time.
Using browser caching rules you can specify how long to cache each file type. GTmetrix has a good guide on setting up browser caching .
Defer unused Javascript
If your page includes Javascript files that are not required for the initial page rendering, you can defer their loading by adding "defer" to the <script defer src="..."> tag. This will help your page load faster by not requiring all assets to load.
It's also best practice to include your Javascript and CSS files at the end of the document so they are the last thing to load. Ideally you can part out the CSS that's required for the page render and include this at the top of the page (so you don't see a split second of unformatted code before the proper render.)
Use system fonts
It's tempting to use a nice font like Open Sans from Google, but including fonts adds more overhead. If you stick with tried-and-true system fonts like Arial, Helvetica, and Verdana, your users won't need to download any additional files to view your site. We changed our site to use Arial instead of Open Sans, and we went up 2 points on the Insights score.
Host on SSL
This is absolutely critical if you want to establish trust with your users. There was a time when HTTPS addresses were just used for payment pages, but now it's best-practice to host your whole site securely. Read more on why you should host your site on https .
Redirect all URLs to one
Google doesn't like the same content across multiple URLs so choose your primary URL and use 301 redirects to point all other versions to it. For example, http://example.com, http://www.example.com, and https://example.com should all redirect to https://www.example.com.
Use unique page titles and meta descriptions
Every page on your site should have a unique title and meta description. Google uses these when displaying your site in its search results, and most are still considered hugely important.
Write a blog
Google loves sites with fresh content and a blog is a great way to stay fresh and establish your expertise, authoritativeness, and trustworthiness (E-A-T). See our article your site's visibility now in hands of mass Google reviewer army for further reading.
It's really important that your content is quality and offers something unique. Google loves loooong articles that go in-depth on the topic.
Consider this: your article, that takes 10 minutes to read, comes up in a user's search results and the user clicks on it. One minute later they click Back on their browser and go to another result. If this happens a lot for your article Google is going to determine that your article doesn't answer the user's question or is not high enough quality for the user to read until the end.
A great article coupled with structured data may also reward your content with a "position zero" search result. This is where you see those snippets at the top of search results that answer your question without you having to visit the website. This may cost you some clicks, but you'll make up for it with your E-A-T rating.
Use quality hosting
All the optimisation in the world won't help your site if your web host is slow - or down. Use a reputable web host and don't skimp on the price. It all comes back to the user experience. You pay for what you get, so get the best. Google will love you for it.
Use alt tags
Google can't (yet) determine the content of your images, so it's best-practice to include an ALT tag on every image to describe what it is. This can also be useful in getting your site listed in a Google Image search.
Tidy up your 404s
If your site has links to 404s, that counts as a bad experience and you may find your rank slipping if your site has too many (this happened to us recently.) It's also best-practice to create a custom 404 page to send your visitors back to your site, instead of the usual "Not Found" vanilla error page.
In Conclusion
Google wants to create a search experience and not just results. If your site is fast-loading, that's a good experience. If your site is slow or contains malware, that is a bad experience, and you're likely to fall down the rankings, fast. This is why speed and great content are the big factors to focus on for 2019.